Ludovic Païni-Kaffin
Développeur web et éditeur de livres
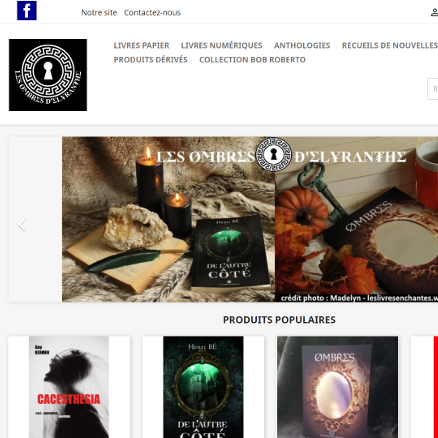
En 2013, j’ouvre officiellement Mots & Légendes : ma maison d’édition dédiée aux littératures de l’Imaginaire.
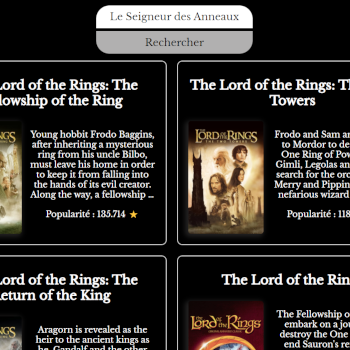
En 2021, je passe une nouvelle étape dans ma passion pour Internet en suivant une formation de développeur web et web mobile chez Onlineformapro, afin de pouvoir donner vie à des sites, des applications et des jeux, tout en conservant mon activité d’éditeur.
Actuellement, je suis à la recherche de missions en tant que Développeur Web (Symfony, PHP, Développement de site, Administration, Découverte de CMS) ou tout travail en rapport avec l'Édition, plutôt orienté livres numériques (Relecture et Corrections, Création/Conversion d'ebooks, Maquettage).